StoryMap.js——基于地图的交互叙事工具
交互叙事
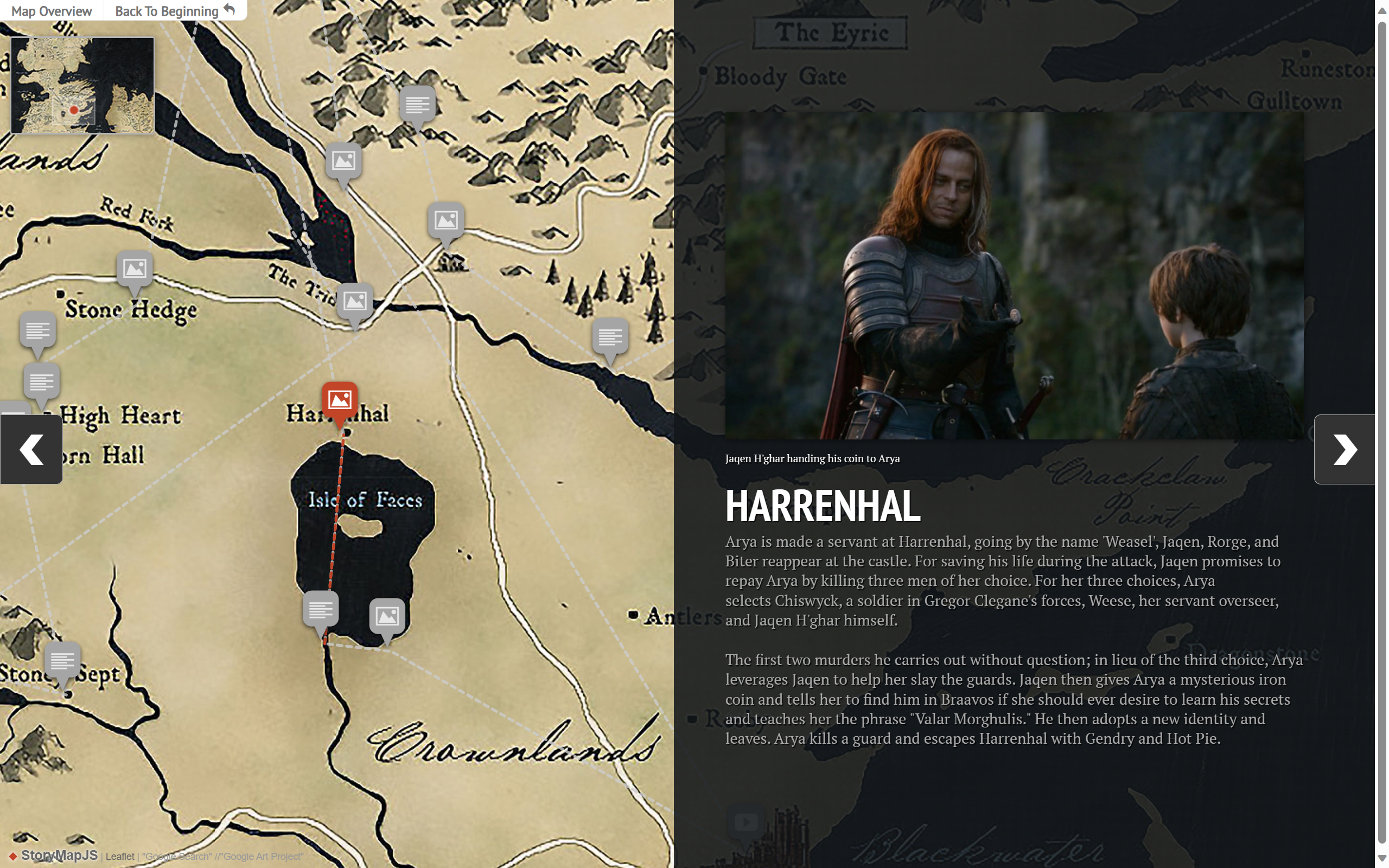
StoryMap.js是美国西北大学骑士实验室开发的开源交互叙事创作工具,主要功能为基于地图或者图片进行多模态内容的叙事。
主要功能
- 地图标记: 可以在地图上添加点、线等标记,用于表示不同的地理位置。
- 文本和多媒体内容: 您可以添加文本、图像、视频和其他多媒体内容,以丰富地图故事。
- 交互性: 用户可以与地图上的标记和内容进行交互,以深入了解故事中的地理位置。
安装
StoryMap.js有两种用法:一种是在线使用在线创作工具,一种是有创作人员在本地创作。在后一种方式中,创作人员需要将对应的css和js文件引入到作品中。
设置如下:
<!-- The StoryMap container can go anywhere on the page. Be sure to
specify a width and height. The width can be absolute (in pixels) or
relative (in percentage), but the height must be an absolute value.
Of course, you can specify width and height with CSS instead -->
<div id="mapdiv" style="width: 100%; height: 600px;"></div>
<!-- Your script tags should be placed before the closing body tag. -->
<link rel="stylesheet" href="https://cdn.knightlab.com/libs/storymapjs/latest/css/storymap.css">
<script type="text/javascript" src="https://cdn.knightlab.com/libs/storymapjs/latest/js/storymap-min.js"></script>
<script>
// storymap_data can be an URL or a Javascript object
var storymap_data = '/static/demo/demo.json';
// certain settings must be passed within a separate options object
var storymap_options = {};
var storymap = new KLStoryMap.StoryMap('mapdiv', storymap_data, storymap_options);
window.onresize = function(event) {
storymap.updateDisplay(); // this isn't automatic
}
</script>数据文件
事件及地图经纬度信息,都通过.json格式的文件设置。该文件内容可以参考官网提供的案例。
使用要点
- 地图类型有多个取值,例如
"map_type": "stamen:toner-labels",但有些类型无法正常访问。 - 经纬度查询可到高德地图API中获取,也可使用在线创作工具去查询。
- 图片、视频等资料,最好托管到国内OSS服务商网站,以提高访问速度。