Bootstrap
框架
在计算机科学中,框架是指软件框架(software framework),通常指的是为了实现某个业界标准或完成特定基本任务的软件组件规范,也指为了实现某个软件组件规范时,提供规范所要求之基础功能的软件产品。框架的功能类似于基础设施,与具体的软件应用无关,但是提供并实现最为基础的软件架构和体系。软件开发者通常依据特定的框架实现更为复杂的商业运用和业务逻辑。这样的软件应用可以在支持同一种框架的软件系统中运行。
简而言之,框架就是制定一套规范或者规则(思想),开发人员在该规范或者规则(思想)下工作。或者说使用别人搭好的舞台来做编剧和表演。
Bootstrap
Bootstrap 是全球最受欢迎的前端框架,Github累计获赞超过15万,用于快速构建响应式、移动设备优先的网站。
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。
Bootstrap 是一个简洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发者,也能做出很专业、美观的页面,极大地提高了工作效率。
发展历程
Bootstrap 最初由 Twitter 的设计师和开发人员创建,现已成为全球最受欢迎的前端框架和开源项目之一。
2010年年中,@mdo和@fat在Twitter上创建了”Bootstrap”。在成为开源框架之前,Bootstrap被称为“推特蓝图”。开发几个月后,Twitter举办了第一个黑客周,随着开发人员在没有任何外部指导的情况下加入进来,该项目爆发了。在公开发布之前,它担任了推特公司内部工具开发的风格指南一年多,今天仍在继续。
Bootstrap v1发布于2011 年 8 月 19日,此后已发布了二十多个版本,包括 v2 和 v3 的两个主要重写。
Bootstrap v4有两个关键的架构变化:迁移到 Sass 和移动到 CSS 的弹性盒。我们的目的是通过推动更新的CSS属性、更少的依赖和更现代的浏览器上的新技术,以小的方式帮助推动网络开发社区向前发展。
2021年5月6日,开发组发布了Bootstrap v5, 该版本专注于改善 v4 的代码库,少有重大突破变化。v5改进了现有功能和组件,删除了对旧浏览器的支持,放弃了 jQuery,并采用了更有利于未来的技术,如 CSS 自定义属性。
劣势
Bootstrap主要用于快速开发原型和中后台设计,由于它是最为流行的前端框架,难免会产生设计上的雷同感,所以Bootstrap就成了前端开发人员必须要学习了解但又不得不超越的框架。在实际工作中,开发人员会基于Bootstrap的设计思想,发展出适合自己项目的前端框架体系,在快速开发与独树一帜之间进行平衡。
快速上手
安装Bootstrap
使用 Bootstrap提供的快速启动模板,在页面引入Bootstrap提供的样式表和js文件。
<!doctype html>
<html lang="zh">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1doHpGoWe/6oMVemdAVTMs2xqW4mwXrXsW0L84Iytr2wi5v2QjrP/xp" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
-->
</body>
</html>如果jsdelivr的访问速度过慢,还可以使用国内的CDN进行替换,如静态资源托管库 (baomitu.com)、BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务等。
理解Bootstrap布局的关键概念
断点(Breakpoints)
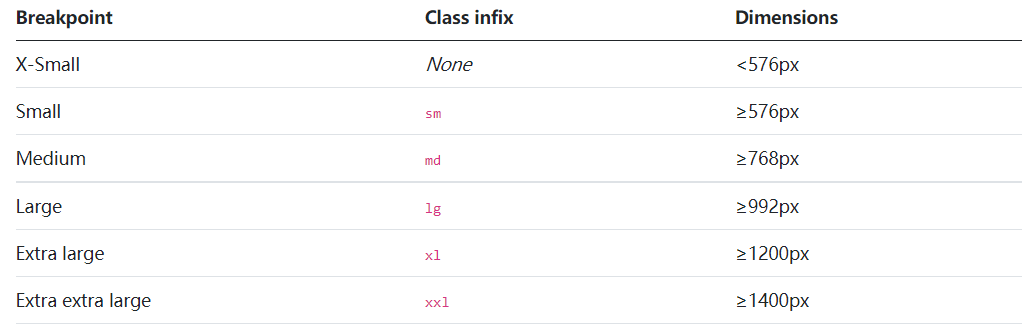
断点是可自定义的宽度,用于确定Bootstrap中如何跨设备或视口大小执行响应布局。
- 断点是响应式设计的基石。使用它们可以控制何时可以在特定视口或设备大小下调整布局。
- 使用媒体查询通过断点构建CSS。媒体查询是CSS的一项功能,它允许您根据一组浏览器和操作系统参数有条件地应用样式。我们在媒体查询中最常用的是最小宽度。
Bootstrap包括六个默认断点,有时称为网格层,用于响应地构建。如果您使用的是我们的源Sass文件,则可以自定义这些断点。
每个断点都被选择用来容纳宽度为12倍的容器。断点也代表了常见设备尺寸和视口尺寸的子集,它们并不是专门针对每个用例或设备的。相反,这些范围为几乎任何设备提供了坚固和一致的基础。
容器(Containers)
容器是Bootstrap中最基本的布局元素,用于在给定的设备或窗口中包含、填充和对齐内容。容器在使用默认网格系统时是必需的。虽然容器可以嵌套,但大多数布局不需要嵌套的容器。
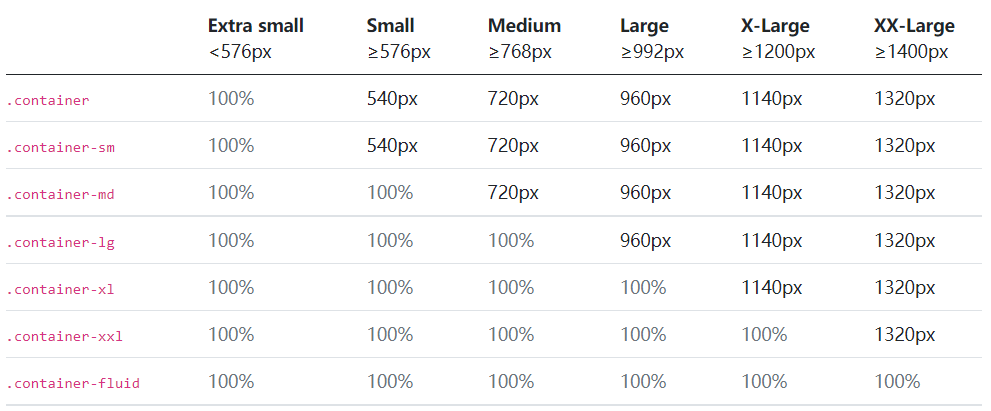
Bootstrap设置了三种不同的容器:
.container,默认容器,该容器会在每个响应断点处设置最大宽度。.container-fluid, 流体容器,所有断点处100%。.container-{breakpoint}, 响应式容器,宽度:100%,直到指定的断点。
网格(Grid)
Bootstrap的网格系统使用一系列容器、行和列来布局和对齐内容。它采用弹性盒设计,包含十二栏系统、六个缺省的响应式断点、Sass变量和mixins,以及很多预定义的类。
容器居中并水平放置内容。行是列的包装器。列非常灵活。 每行有12个模板列可用,允许创建跨任意列数的不同元素组合。列类表示要跨越的模板列的数量(例如,
col-4跨越四个列)。宽度是按百分比设置的,因此相对大小总是相同的。间隙也响应和定制。 所有断点上都可以使用Gutter类,其大小与边距和填充间距相同。将水平间隙更改为.gx-*类,将垂直间隙更改为.gy-*类,或将所有间隙更改为.g-*类。g-0也可用于移除间隙。<div class="container"> <div class="row"> <div class="col"> 1 of 2 </div> <div class="col"> 2 of 2 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col"> 2 of 3 </div> <div class="col"> 3 of 3 </div> </div> </div>列(Columns)
列构建在网格的弹性盒子体系结构上。 弹性盒子意味着我们可以在行级别更改单个列和修改列组。您可以选择列的增长、收缩或其他更改方式。
在构建网格布局时,所有内容都列在列中。 Bootstrap程序网格的层次结构从容器到行到列再到内容。在极少数情况下,您可能会将内容和专栏结合起来,但要注意,可能会产生意想不到的后果。
Bootstrap包括预定义的类,用于创建快速、响应的布局。 每个网格层有六个断点和十几列,我们已经为您构建了几十个类来创建所需的布局。如果您愿意,可以通过Sass禁用此功能。
可以通过行和列属性的设置,实现列在水平、垂直方向的对齐、拆分、合并以及偏移。
间隙(Gutters)
间隙是列之间的填充,用于在Bootstrap网格系统中相应地分隔和对齐内容。间隙由水平方向的
padding实现。 我们在每一列上设置右边填充和左边填充padding-right和padding-left,并在每一行的开始和结束处使用margin来偏移该边距以对齐内容。间隙的宽度为1.5rem(24px) 。 这允许我们将网格与填充和边距分隔符比例相匹配。
间隙可以进行相应的调整。 使用断点特定的间隙类修改水平间隙、垂直间隙和所有间隙。
工具类(Utilities)
Bootstrap包含了几十个用于显示、隐藏、对齐和间隔内容的工具类。如颜色、字体大小、透明度、背景色、显示方式、定位、阴影、垂直对齐、圆角、边框等等。
文字排版(Typography)
Bootstrap提供了包括全局设置、标题、正文、列表等等和文字排版有关的设置。这些设置基于颜色工具类和文本工具类。因此,开发人员应该通过项目实践和手册阅读等方式,熟悉Bootstrap手册中的知识点,提高开发效率。
图片
通过添加预设的类.img-fluid可使得图片可具有响应特征。
表格与表单
Bootstrap预设了多种表格、表单样式,可通过文档阅读了解设置细节。
组件
组件是基于功能划分的单位。前端技术的发展,就是从网页制作变成了网页应用的开发,网页不再是一个只用来展示的页面,而是一个应用程序。组件化开发是为了提高代码的可复用性,以及方便团队分工协作开发。Bootstrap提供了较为丰富的UI组件,常用的有导航条、下拉菜单、按钮、卡片、轮播图、占位符、拟态框等等。