import plotly.express as px
import pandas as pd
df = pd.read_csv(R'../../data/csv/600519.csv')
fig = px.line(data_frame=df, x="day", y="close", title="Line Plot")
fig.show("svg")可视化库 Plotly
Plotly 简介和安装
Plotly 是一个流行的开源图形库,用于创建高质量的交互式可视化。它支持多种编程语言,如 Python、R 和 JavaScript,但在 Python 社区中尤为受欢迎。Plotly 提供了一系列丰富的图表类型,包括但不限于折线图、散点图、柱状图、饼图、热力图、3D 图表等。
Plotly项目的创始人是Alex Johnson,是哈佛大学物理博士。该项目的参与者中有一位华裔女生,叫Baobao Zhang(张宝宝),是耶鲁大学政治学博士。Fernando Perez(IPython Notebook创始人)是该项目的顾问。
Plotly 的最大特点之一是其强大的交互性。用户可以缩放、平移、悬停(显示详细信息)等操作,这对于深入理解复杂数据非常有帮助。尽管功能强大,但 Plotly 的使用相对简单,特别是 Plotly Express 模块,它提供了一种更简洁的 API,可以用很少的代码生成复杂的图表。Plotly 生成的图表在视觉上具有吸引力,可以轻松定制以适应不同的演示风格。Plotly 可以输出为静态图片、HTML 文件,甚至可以嵌入到 Jupyter Notebook中。作为一个流行的库,Plotly 拥有广泛的社区支持和详尽的文档。
安装 Plotly 相对简单,通常使用 Python 的包管理器 pip 来安装。在命令行界面(如命令提示符、终端或 Anaconda Prompt)中运行以下命令:
pip install plotly如果您使用的是 Jupyter Notebook,可以在笔记本的一个单元中直接运行:
!pip install plotly这将安装最新版本的 Plotly。请确保您的 Python 环境已正确设置并具有互联网连接。
安装后,您可以通过在 Python 脚本或 Jupyter Notebook 中导入 Plotly 来开始使用它:
import plotly.graph_objects as go
# 或者
import plotly.express as px主要功能
Plotly绘图模块库支持的图形格式很多,其绘图对象包括如下几种:
- Angularaxis:极坐标图表
- Area:区域图
- Bar:柱状图
- Box:盒形图,又称箱线图、盒子图、箱图
- Candlestick与OHLC:金融行业常用的K线图与OHLC曲线图
- ColorBar:彩条图
- Contour:轮廓图(等高线图)
- Choropleth:等值线图
- Line:折线图
- Heatmap:热点图
- Histogram:直方图
- Histogram 2d:2D平面直方图
- Histogram 2d Contour:二维轮廓直方图
- Pie:扇形图
- Scatter:坐标分布图(包括线形图、散点图)
Plotly Express 和 Plotly Graph Object、
Plotly Express 和 Plotly Graph Objects 是 Plotly Python 库中两个主要的模块,它们都用于数据可视化,但在使用方式和灵活性上存在一些重要的差异。通常,Plotly Express 足以应对大多数标准的数据可视化需求,而 Graph Objects 是那些需要特殊处理或具有特定设计要求的复杂项目的理想选择。
Plotly Express
- 高级封装: Plotly Express 是 Plotly 的高级封装,提供了一种更简洁、更易于使用的接口来创建常见的图表。它旨在使创建图表的过程尽可能的直观和简单。
- 简洁的代码: 使用 Plotly Express,您通常可以通过一行代码生成一个完整的图表,非常适合快速探索性数据分析。
- 有限的定制性: 尽管 Plotly Express 提供了一些定制选项,但相较于 Plotly Graph Objects,它的定制能力有限。这意味着对于非常特定或复杂的可视化需求,它可能不够灵活。
注意:fig.show("svg")中的"svg")并非必需,是为了让Github网站在预览ipynb文件时能够显示绘图结果的折中办法,使用该参数后,Plotly的交互特定就没有了。如果要在线体验交互效果,推荐使用https://nbviewer.org/工具进行预览和体验。
Plotly Graph Objects
- 低级封装: Plotly Graph Objects 提供了一个更为底层和详细的接口,用于创建和定制图表。它提供了更多的控制权和灵活性。
- 复杂的定制: 使用 Graph Objects,您可以精细控制图表的每个方面,包括布局、样式和交互性。这对于需要详细定制的复杂图表非常有用。
- 更复杂的代码: 相对于 Plotly Express,使用 Graph Objects 创建图表通常需要更多的代码。这意味着它可能不那么适合快速的探索性分析,但更适合创建高度定制化的可视化。
Plotly 可视化库的设置
设定图形大小
图形的大小可以通过width和height参数指定,单位为px。
添加悬停信息
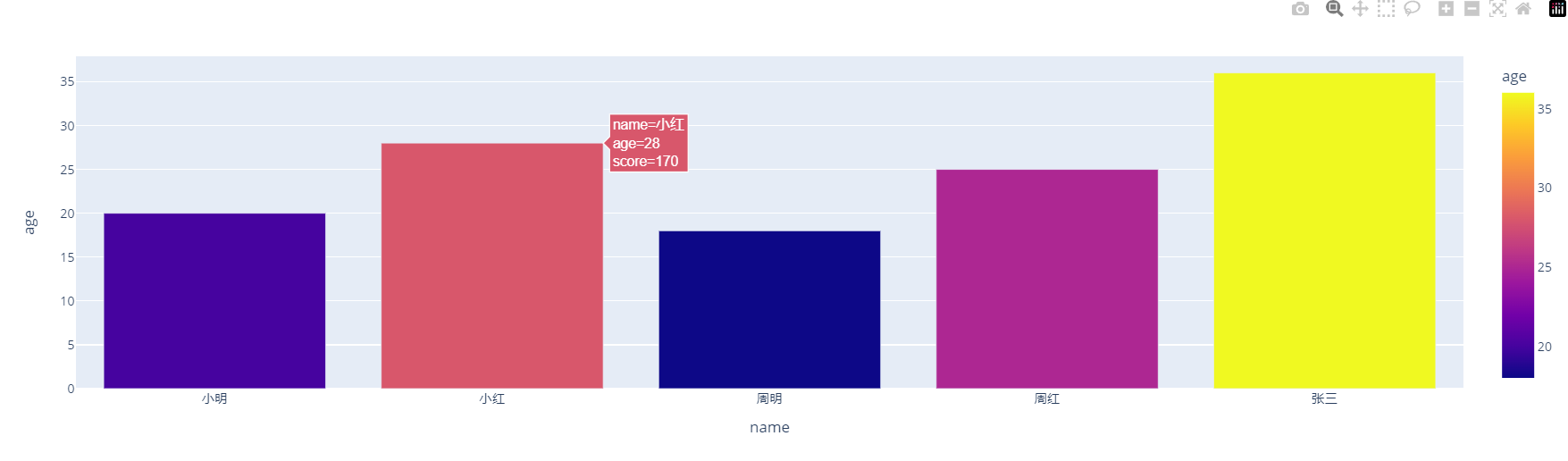
可通过 hover_data 参数指定鼠标悬停时的数值:
fig = px.bar(df1,
x="name",
y="age",
color="age",
hover_data = ['score']
)
fig.show()设定颜色
颜色可用于表示连续或离散数据。使用不同的颜色代表不同的分类数据,但 Plotly 也可以用颜色表示连续值。
颜色序列是要映射到离散数据值的颜色列表。与连续色阶不同,使用颜色序列时不会发生插值,并且每种颜色都按原样使用。颜色序列默认值取决于活动模板的 layout.colorway 属性,可以使用许多 Plotly Express 函数的 color_discrete_sequence 参数显式指定。
使用内置离散配色色板
Plotly Express 提供了多种内置的离散颜色序列(colors.qualitative),这些颜色序列设计用来为分类数据的不同类别提供视觉区分。以下是一些常见的内置离散颜色序列:
- Plotly: 默认的 Plotly 颜色序列,包含一系列鲜艳且容易区分的颜色。
- D3: 来自 D3.js (一个流行的JavaScript数据可视化库) 的颜色序列。
- G10: 一种为了最大限度减少颜色失明者的颜色混淆而设计的颜色序列。
- T10: 另一种视觉上易于区分的颜色序列。
- Alphabet: 一系列基于字母排序的颜色,用于分类数据。
- Dark24, Light24: 两种包含24种颜色的序列,分别设计为较暗和较亮的颜色。
- Pastel, Pastel1, Pastel2: 含有柔和、低饱和度颜色的序列,适合创建更柔和的视觉效果。
- Set1, Set2, Set3: 设计用于在分类数据中提供明确区分的颜色组合。
- Vivid, Safe, Antique, Bold: 提供特定风格和色调的颜色组合。
使用如下的代码,可以查看全部内置的离散颜色:
当你使用 Plotly Express 创建图表时,可以通过 color_discrete_sequence 参数指定这些序列中的任何一个。例如:
import plotly.express as px
df = px.data.gapminder().query("year==2007")
# 使用内置的离散颜色序列
fig = px.bar(df, x="continent", y="pop", color="continent",
color_discrete_sequence=px.colors.qualitative.G10)
fig.show('svg')在这个例子中,条形图使用了 Plotly Express 内置的 G10 离散颜色序列来区分不同的大陆。这些预定义的颜色序列方便了用户在创建图表时快速选择合适的颜色组合,以增强数据的可视化效果和解读性。
自定义离散颜色序列
要在 Plotly Express 中自定义离散颜色序列,你可以直接在 color_discrete_sequence 参数中指定一个颜色列表。这个列表应包含你想要用于图表中不同类别的颜色代码。颜色代码可以是十六进制的颜色代码(如 #FF5733),RGB 或 RGBA 格式(如 rgb(255, 87, 51) 或 rgba(255, 87, 51, 0.5)),或者是有效的 CSS 颜色名称(如 red)。
例如:
import plotly.express as px
# 示例数据
df = px.data.gapminder().query("year==2007")
# 自定义颜色序列
custom_colors = ['red', '#EF553B', '#00CC96', '#AB63FA', '#FFA15A']
# 创建条形图,使用自定义颜色序列
fig = px.bar(df, x='continent', y='pop', color='continent',
color_discrete_sequence=custom_colors)
fig.show('svg')import plotly.express as px
# 示例数据,整理成长格式
df = px.data.tips()
df = df.groupby(['day', 'sex']).size().reset_index(name='counts')
# 创建堆叠条形图
fig = px.bar(df, x='day', y='counts', color='sex',
title="Total Counts by Day and Sex",
labels={'counts':'Total Counts'})
# 显示图表
fig.show('svg')颜色还可以对应连续变量,如下:
import plotly.express as px
df = px.data.tips()
fig = px.pie(df, values='tip', names='day', color_discrete_sequence=px.colors.sequential.RdBu)
fig.show()Unable to display output for mime type(s): application/vnd.plotly.v1+json标题设置
通过update_layout可以对图形的布局内容进行设置,比如title对应图形的标题,可以设置位置、内容、大小。
import plotly.express as px
df = px.data.tips()
fig = px.pie(df, values='tip', names='day',
color_discrete_sequence=px.colors.sequential.RdBu)
fig.update_layout(
title={
"text": "每日占比",
"y": 0.96,
"x": 0.5,
"xanchor": "center",
"yanchor": "top"
})
fig.show('svg')这段代码参数的具体说明:
- title: 这是一个字典参数,用于设置图表的标题及其相关属性。
- “text”: 这个键对应的值是图表标题的文本内容,在这个例子中,标题被设置为 “每日占比”。
- “y”: 这个键控制标题在图表中的垂直位置。值 0.96 表示标题被放置在图表顶部的稍微往下一点的位置。这个值的范围是从 0(图表的底部)到 1(图表的顶部)。
- “x”: 这个键控制标题在图表中的水平位置。值 0.5 表示标题被放置在图表的正中间。这个值的范围也是从 0(图表的左侧)到 1(图表的右侧)。
- “xanchor”: 这个键用于确定标题文本的哪一部分对齐到由 “x” 键指定的位置。在这个例子中,“center” 表示标题文本的中心将对齐到图表中水平位置 0.5 的地方。
- “yanchor”: 这个键用于确定标题文本的哪一部分对齐到由 “y” 键指定的位置。在这个例子中,“top” 表示标题文本的顶部将对齐到图表中垂直位置 0.96 的地方。
图例设置
在 Plotly Express 中,可以通过 update_layout 方法来自定义图例(legend)的各个方面,包括其位置、方向、标题以及是否显示图例等。下面是一些常见的设置图例的方法:
设置图例位置和方向
你可以设置图例在图表中的位置(比如 ‘top left’, ‘bottom right’ 等),以及是水平显示还是垂直显示:
import plotly.express as px
# 示例数据和绘图
df = px.data.gapminder().query("year==2007")
fig = px.scatter(df, x="gdpPercap", y="lifeExp", color="continent")
# 更新图例设置
fig.update_layout(
legend=dict(
yanchor="bottom", y=1,
xanchor="right", x=1,
orientation="h" # 水平显示图例
)
)
# 显示图表
fig.show('svg')在这个例子中,x 和 y 控制图例的位置,xanchor 和 yanchor 决定了这个位置是相对于图例的哪个点(例如 ‘bottom’ 表示位置是相对于图例的底部),orientation="h" 将图例设置为水平显示。
更改图例标题
可以通过 update_traces 方法更改图例标题:
fig.update_traces(showlegend=True, name="新图例标题")显示或隐藏图例
有时你可能不想显示图例,可以这样设置:
fig.update_layout(showlegend=False)