VS Code
Visual Studio Code 是微软开发的一款开源编辑器,吸取了同类产品的优点(如Sublime Text,Atom),在编辑器市场中占有重要地位。
VS Code 的用法
开发人员根据自己的审美和习惯,对编辑器进行订制,改善工作的效率。
自动存盘
默认情况下,VS Code 并不能自动存盘。如需自动存盘功能,打开文件菜单,选择自动保存即可。
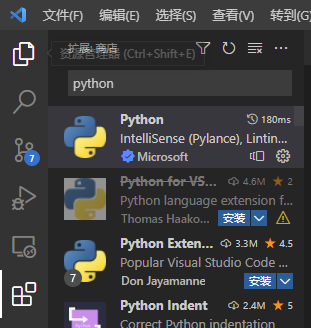
安装扩展
启动VS Code后,选择左侧活动栏中的扩展按钮,进入到在线扩展商店,选择合适的扩展,点击安装即可。安装扩展时需要保持网络连通。

显示中文菜单
在扩展商店中搜索”简体中文“,安装由微软官方提供的简体中文语言包扩展,重启编辑器后即可设置为中文菜单。
存盘时自动格式化功能
如果需要在存盘时自动格式化代码,只需在设置中选择Editor: Format On Save即可。VS Code 内置了对 HTML、CSS、JS 等代码的自动化整理程序,对于其它类型的文件,如.py,还需要安装对应的格式化程序。
分别设置中英文字体
VS Code 可以为文档指定多个字体,机制和 CSS 中 font family 一致,故可以针对中英文指定不同的等宽字体,比如:"Ubuntu Mono", "FangSong"。这样英文数字就采用Ubuntu Mono字体显示,而汉字就采用仿宋显示。
中英文字体使用统一的等宽字体
建议安装霞鹜文楷等宽字体,网址为Releases · lxgw/LxgwWenKai
使用效果如下:

更改编辑器主题
打开命令面板,搜索theme,选择颜色主题,再选择合适的编辑器主题即可。
自定义代码片段
在 VS code 中自定义代码片段和 ST 非常类似,选择首选项->打开用户代码段,然后选择对应的语言即可创建自定义代码片段,在 VS code 中代码片段使用 JSON 格式定义。
自定义快捷键
VS code 快捷键的定义,类似于 ST,使用 JSON 格式,打开首选项->打开键盘快捷方式,支持直接设定快捷键,也支持通过Keybindings.json自定义快捷键,以下是自定义示例:
[
{
"key": "cmd+shift+l",
"command": "editor.action.insertCursorAtEndOfEachLineSelected",
"when": "editorTextFocus"
},
]进行多点编辑
进入多点编辑模式有多种方式,通过键盘或鼠标选择多行文字后,选择在行尾添加光标进入多点编辑模式(快捷键为Ctrl+Shift+L)。
同步配置及插件信息
注册微软账号或者Github账号,在 VS Code 账户登录后即可同步配置及其它信息。
在 Mac 中使用命令行启动 VS Code
- 启动 VS Code.
- 使用快捷键 (⇧⌘P) 打开命令面板,输入
shell command,安装code命令到PATH。 - 重启终端,以便新的全局变量生效,现在你可以在任意路径下键入
code来启动 VS Code 编辑器了。
如何让 VS Code 编辑器更适合 Python 开发
- 安装 VS Code 中的
Python扩展,(扩展名为 Python,发布者为微软); - 打开 VS Code 的
自动存盘功能; - 打开 VS Code 中的
自动格式化功能; - 安装Python包
yapf以便自动格式化.py代码。安装方法为在命令行中执行pip install -U yapf。安装成功后,在VS Code的设置中,将Python › Formatting: Provider设置为yapf; - 安装语法提示包(如flake8),开启 Python 语法自动提示功能。如打开设置,搜索
python.linting.flake8enabled, 勾选Whether to lint Python files using flake8; - 设置解释器。通常情况下,VS Code会自动发现并设置用户的Python解释器地址。也可手工指定,打开设置,将Python解释器的路径值写入
Python: Default Interpreter Path即可;
设定默认终端
打开配置窗口,搜索Terminal › Integrated › Default Profile: Windows,选择不同类型的终端。
自动格式化 Python 代码
- 安装 yapf 库
pip install -U yapf - 打开 VS Code 设置,将
Python › Formatting: Provider设置为yapf。 - 将
Editor: Format On Save设置为打钩。
如何快速打开自定义配置文件settings.json
- 输入
Ctrl + Shift + P,启动快速命令。 - 输入
setting,选择打开用户设置。
如何插入剪贴板图片到 markdown 文件
建议将图片先上传到图床(避免因路径问题出现图片无法显示的情况),然后使用图床提供的网址插入图片。
如何配置自动编译
选择
终端-配置任务,选择使用模板创建tasks.json文件;选择
Others运行任意外部命令的示例;在创建的
tasks.json文件中,进行编辑,关键要加入command和isDefualt两项内容。例如:{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "build", "type": "shell", "command": "pandoc --mathjax -t revealjs -s --css yangjh.css --highlight-style haddock --include-in-header=favicon.html statistics.md -o index.html", "group": { "kind": "build", "isDefault": true } } ] }编辑保存后,按
Ctrl+Shift+B便可自动执行。
常用快捷键
VS code 快捷键和 ST 类似,并且大多数功能的都可以设置快捷键,常用快捷键如下:
| 功能 | 快捷键 |
|---|---|
| 命令面板 | shift+command+p |
| 终端面板 | command+~ |
| 插件面板 | shift+command+x |
| 侧边栏 | command+b |
| 底部信息栏 | command+j |
| 折叠 | command+alt+[ |
| 展开 | command+alt+] |
| 全部折叠 | command+k,command+0 |
| 全部展开 | command+k,command+j |